이 글은 <"처음 배우는 리액트 네이티브" (김범준, 한빛미디어)>를 읽고 이해한 바를 바탕으로 작성되었습니다.
https://github.com/Alchemist85K/my-first-react-native
GitHub - Alchemist85K/my-first-react-native: [한빛미디어] 처음 배우는 리액트 네이티브 소스 코드입니다.
[한빛미디어] 처음 배우는 리액트 네이티브 소스 코드입니다. . Contribute to Alchemist85K/my-first-react-native development by creating an account on GitHub.
github.com
💡 컴포넌트란? Components
컴포넌트components란 재사용이 가능한 조립 블록으로 화면에 나타나는 UI 요소이다.
https://reactnative.dev/docs/components-and-apis
Core Components and APIs · React Native
React Native provides a number of built-in Core Components ready for you to use in your app. You can find them all in the left sidebar (or menu above, if you are on a narrow screen). If you're not sure where to get started, take a look at the following cat
reactnative.dev
expo를 통해 만든 프로젝트 폴더 안에 자동으로 생성되는 App.js도 App이라는 컴포넌트로 볼 수 있다.
컴포넌트는 단순히 화면에 보여지는 UI역할만 하는 것이 아니라, 부모로부터 받은 속성props이나 자신의 속성state에 따라 표현이 달라지고 다양한 기능을 수행할 수 있다.
즉, 컴포넌트는 데이터(props, state)와 UI요소의 집합체로서 화면을 구성하게 된다.
💡 내장 컴포넌트 Core Components 사용하기
react native의 대표적인 내장 컴포넌트로는 View, Text를 들 수 있다.
여기서는 또 다른 대표적인 내장 컴포넌트인 Buttom 컴포넌트를 사용해보록 하겠다!
import React from "react";
import { Text, View, Button } from "react-native";
const App = () => {
return (
<View
style={{
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
}}
>
<Text style={{ fontSize: 30, marginBottom: 10 }}>Button Component</Text>
<Button title="Button" onPress={() => alert("click!")} />
</View>
);
};
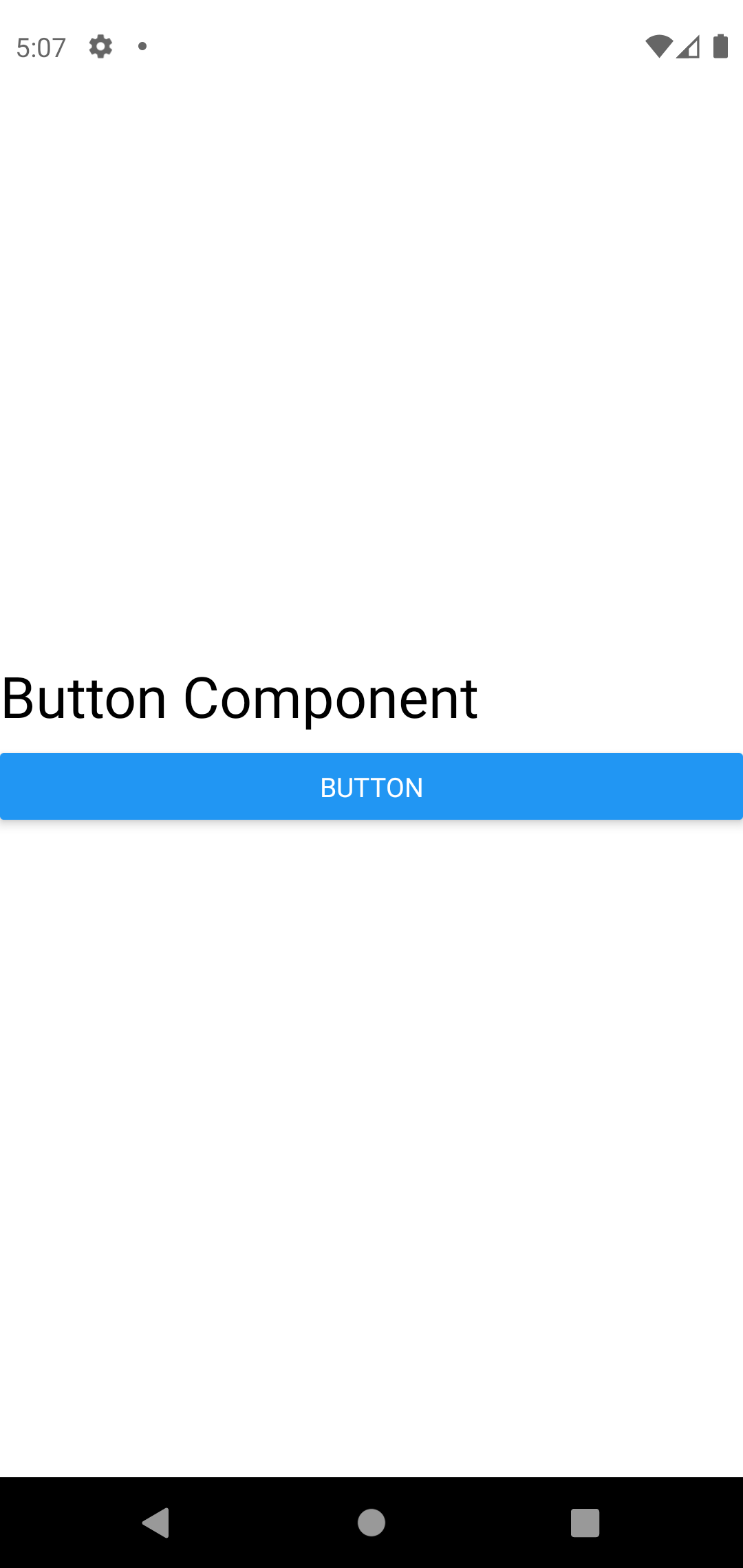
export default App;App 컴포넌트가 작성되어 있는 App.js 파일안에 Text, Button 컴포넌트가 포함되어 있다.
Button 컴포넌트의 title과 onPress 속성도 지정해주었다.
버튼에 출력될 텍스트는 title속성으로 지정하였고,
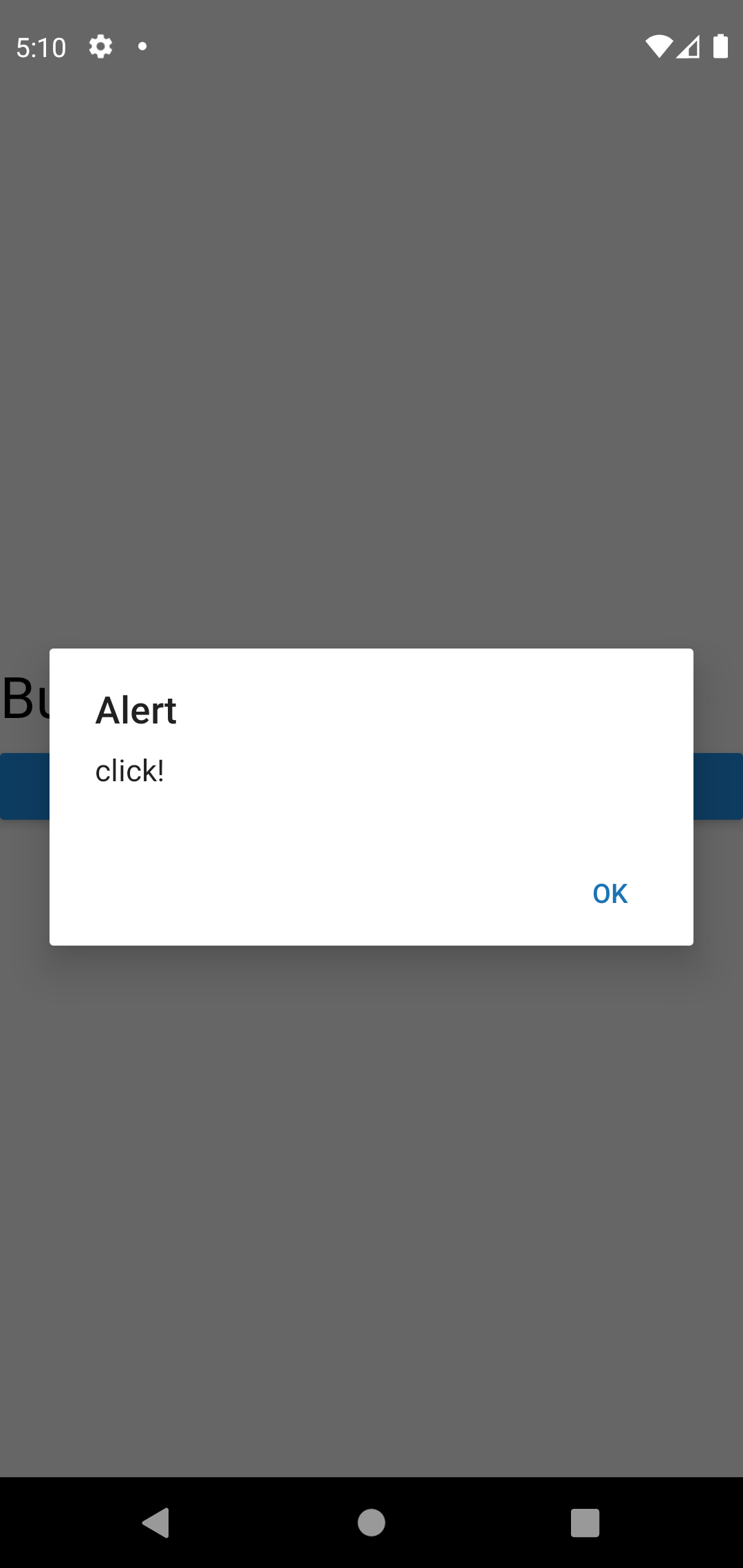
버튼을 눌렀을 때 알림창이 나타나도록 onPress 속성에 함수를 지정하였다.

ㅎㅎ,,, text 컴포넌트와 button 컴포넌트의 넓이는 따로 지정해준게 없어서 default일텐데 왜 저렇게 넓게 나타나는지,,, 모르겠지만,,
일단 view 컴포넌트안에 Text 컴포넌트와 Button 컴포넌트를 넣어 표시되는 것까지 확인!

알림창까지 잘 나타나고 있다.
💡 커스텀 컴포넌트 Custom Components 만들고 사용하기
당연히 내장 컴포넌트만을 사용할 수는 없다.
컴포넌트를 직접 만들어서 사용해보도록 하겠다
TouchableOpacity 컴포넌트와 Text 컴포넌트를 함께 이용해서 Button 컴포넌트를 대체할 MyButton 컴포넌트를 만들어보겠다.
✔️ 직접 button 컴포넌트 만들기
import React from "react";
import { TouchableOpacity, Text } from "react-native";
const MyButton = () => {
return (
<TouchableOpacity
style={{
backgroundColor: "#4B778D",
padding: 16,
margin: 10,
borderRadius: 8,
}}
onPress={() => alert("Click!")}
>
<Text style={{ fontSize: 24, color: "white" }}>My Button</Text>
</TouchableOpacity>
);
};
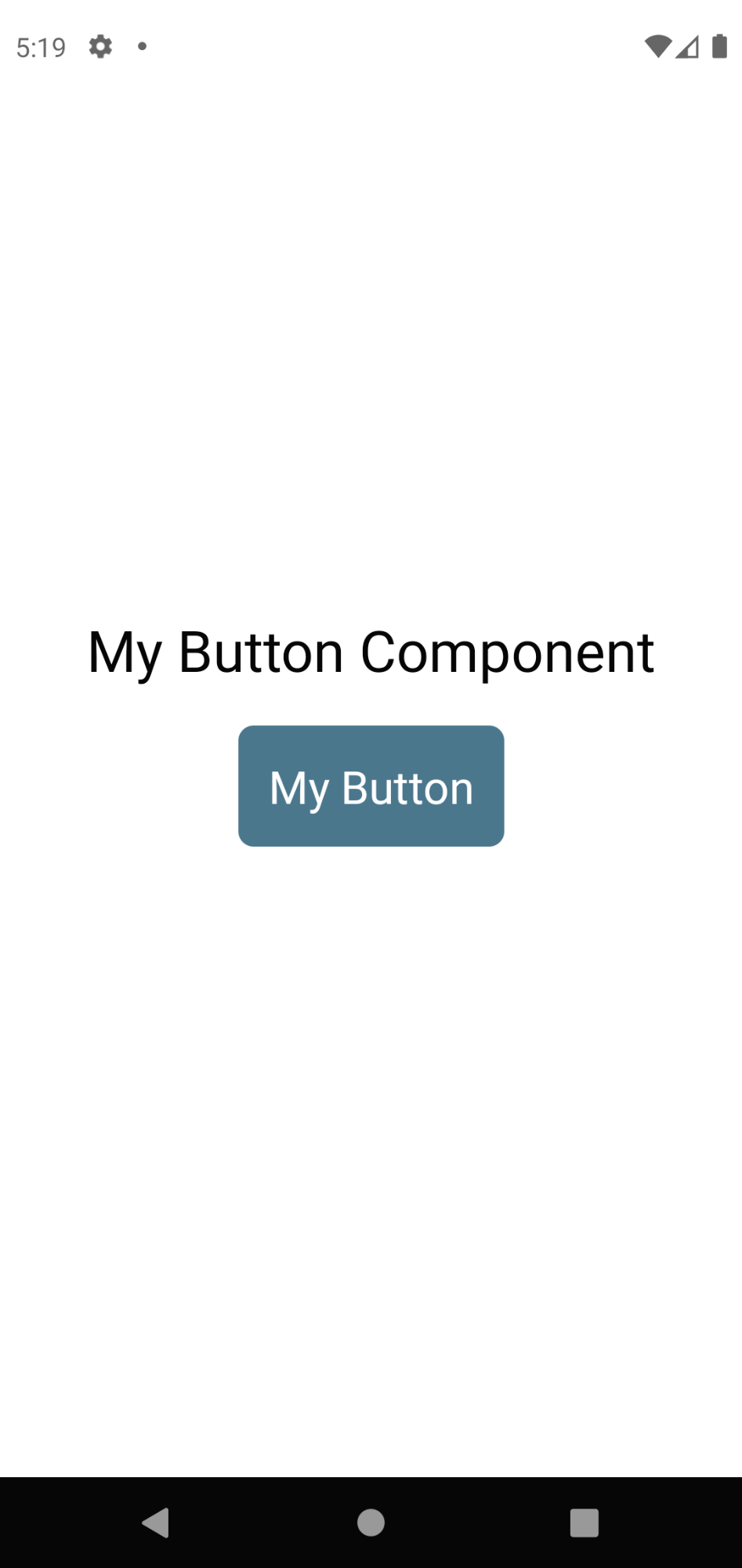
export default MyButton;MyButton.js 파일에 따로 MyButton 컴포넌트를 만들었다.
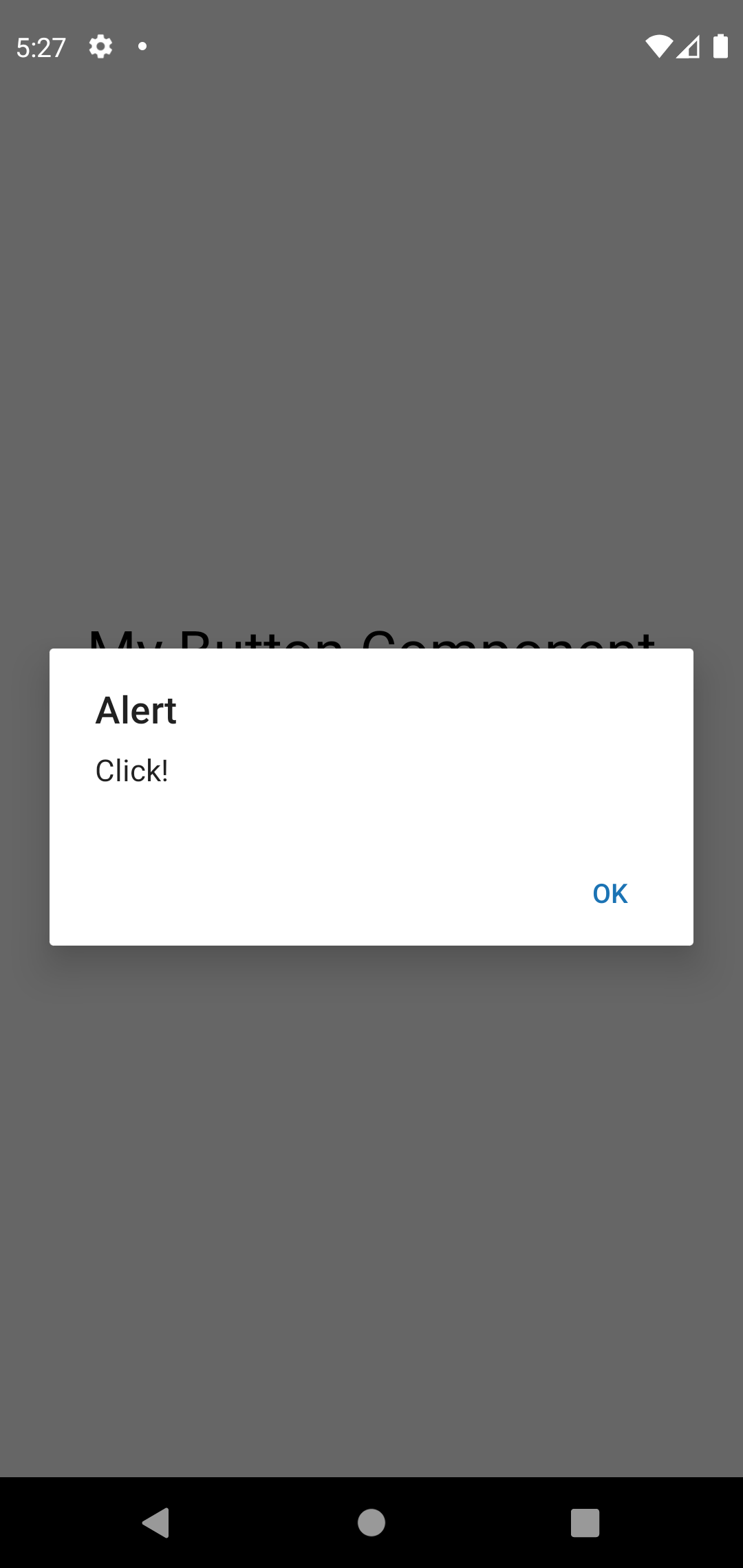
<TouchableOpacity>로 누를 수 있는 버튼의 틀을 만들어주었고, style속성과 onPress속성을 지정해주었다. onPress 속성안에는 alert()함수를 지정하여 버튼을 터치했을 때 알림창이 뜨도록 해주었다.
<TouchableOpacity>안에 <Text> 컴포넌트를 넣어 버튼의 이름이 표시되도록 하였다.
✔️만든 컴포넌트 import해서 사용하기
import React from "react";
import { Text, View } from "react-native";
import MyButton from "./components/MyButton";
const App = () => {
return (
<View
style={{
flex: 1,
backgroundColor: "#fff",
alignItems: "center",
justifyContent: "center",
}}
>
<Text style={{ fontSize: 30, marginBottom: 10, textAlign: "center" }}>
My Button Component
</Text>
<MyButton />
</View>
);
};
export default App;만든 컴포넌트를 경로와 함께 import해오고,
내가 직접 만든 MyButton 컴포넌트를 <MyButton />로 사용할 수 있다!


'JavaScript > React-Native' 카테고리의 다른 글
| [react-native] styled-component를 import하는데 오류가 난다면? (0) | 2021.08.21 |
|---|---|
| [react-native] 스타일드 컴포넌트 styled-component (1) | 2021.08.19 |
| [react native] Props 완벽 정리 (0) | 2021.08.08 |
| [react native] JSX 기본 문법 압축 정리 (0) | 2021.08.08 |
| [react-native] (style) 그림자 만들기 (0) | 2021.08.08 |




댓글